Our interactive online whiteboard can be easily integrated into existing systems using our REST API.
Our HTML5 solution is fast to load, requires no downloads, is responsive and optimised for both mobile and PC (works on all devices mobile or desktop, Windows, Mac, Android, Linux).

Whiteboard API Features:
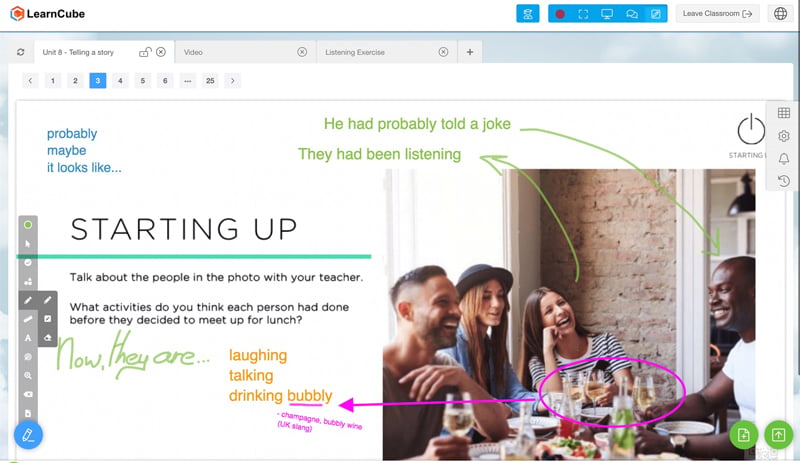
- Multi-tab whiteboard for online teaching
- Real-time two-way collaboration
- Customisable and white label (it’s simple to add your branding, logo and colours)
- In-built content library & file repository (for teachers and for the organisation)
- Supports most common file formats PDF, Images, Video, Audio
- Synchronized video and audio playback
- Integrated with YouTube and Google Docs
- Easy to use drawing tools: pen, highlighter, shapes, text
- Drag & drop files to the whiteboard or copy-and-paste
- Zoom and pan (intuitive, gesture-based controls on mobile)
- Padlock feature (perfect for limiting children scribbling on the whiteboard)
- User object identification (instantly recognize who contributed each drawing)
- Student and online teacher roles and permissions, to limit file uploads and whiteboard control
Develop your own custom solution using our highly scalable, whitelabel real-time Whiteboard API

Looking for live video classes? Try our Virtual Classroom API